Hi, I am Lakshman Karunasena
Front-End Developer
"I remain optimistic that with the help of resources such as Google, YouTube, ChatGPT, and other supporting platforms as well as smart people."
About Me
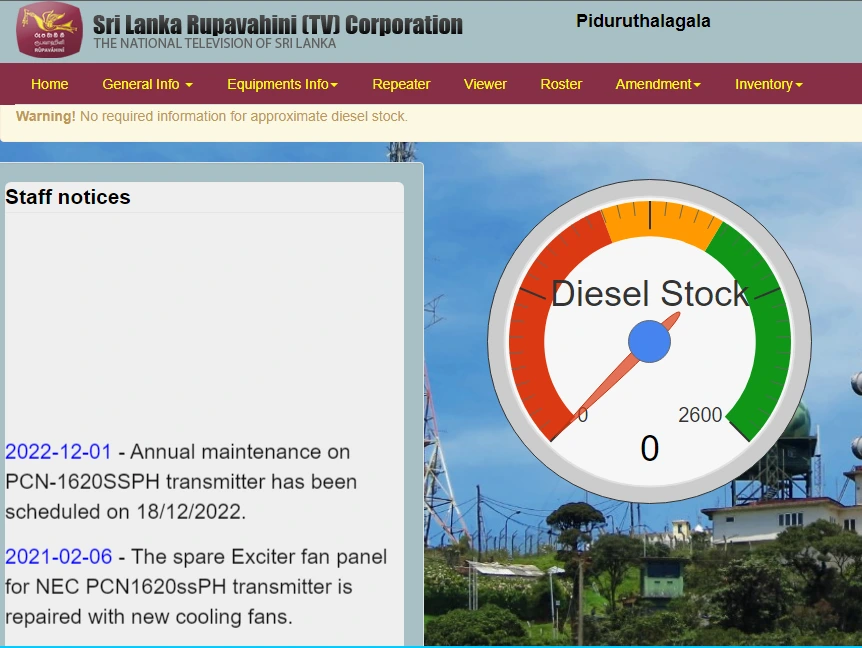
I am a Senior Technical Officer at Sri Lanka Rupavahini Corporation
and been assigned to the main transmitting station at Mount
Piduruthalagala.I completed my BIT in the year 2017 with A- pass on
my individual project by self-studying. Even though I loved to study
in the computer science field, I just missed the opportunity to
enroll in the USCS with A/L result in 1996. I got selected for the
Industrial Management stream at the University of Kelaniya. During
this period, I learned Pascal and visual basic languages. I used
these languages for creating small applications for my day-to-day
tasks such as transformer winding calculations. I automated duty
roster generation for Piduruthalagala staff in 2012 and still in use
with a spreadsheet. Also, I practiced and implemented several
prototypes using Arduino, nodeMCU, and its sensors and modules for
the remote operation of electronic devices.
As a front-end developer, my mission is to create visually
appealing, user-friendly, and intuitive web interfaces that
prioritize user comfort and satisfaction. I leverage my technical
experience, social understanding, and deep and logical thinking to
cater specifically to individuals who highly value their time. By
incorporating streamlined navigation, optimized performance, and
intuitive workflows, I empower users to accomplish their tasks
quickly and effortlessly. I understand the unique needs of
time-conscious individuals and design interfaces that resonate with
them. Through continuous innovation, collaboration with
cross-functional teams, and staying updated with emerging
technologies, I deliver high-quality, responsive, and accessible web
applications that help maximize productivity and empower users to
make the most of their valuable time.
-
ReactJS
At present, I am pursuing a course on ReactJS.
-
JavaScript ES6
I possess practical expertise in utilizing object de-structuring, array mapping, and other related techniques within ES6.
-
CSS 3
I have acquired substantial experience in CSS and Bootstrap through my self-initiated learning projects, and I am looking forward to implementing Material UI with React JS.
-
HTML5
I have wrote few articales on LinkedIn and Medium about HLML.
-
PHP
In my individual project, I employed PHP and received an 'A-' grade for its successful utilization.
-
Self Practicing
Even though I did not assign to the IT related job in my current organization, I practiced my it skills with w3schools, youtube channels such as Traversy media, edureka, coder coder, namasthe javascript, tensor programming, devmarketer, etc. Most of them are available in my GitHub profile. I also have published several articles on the Medium platform.
My Activities



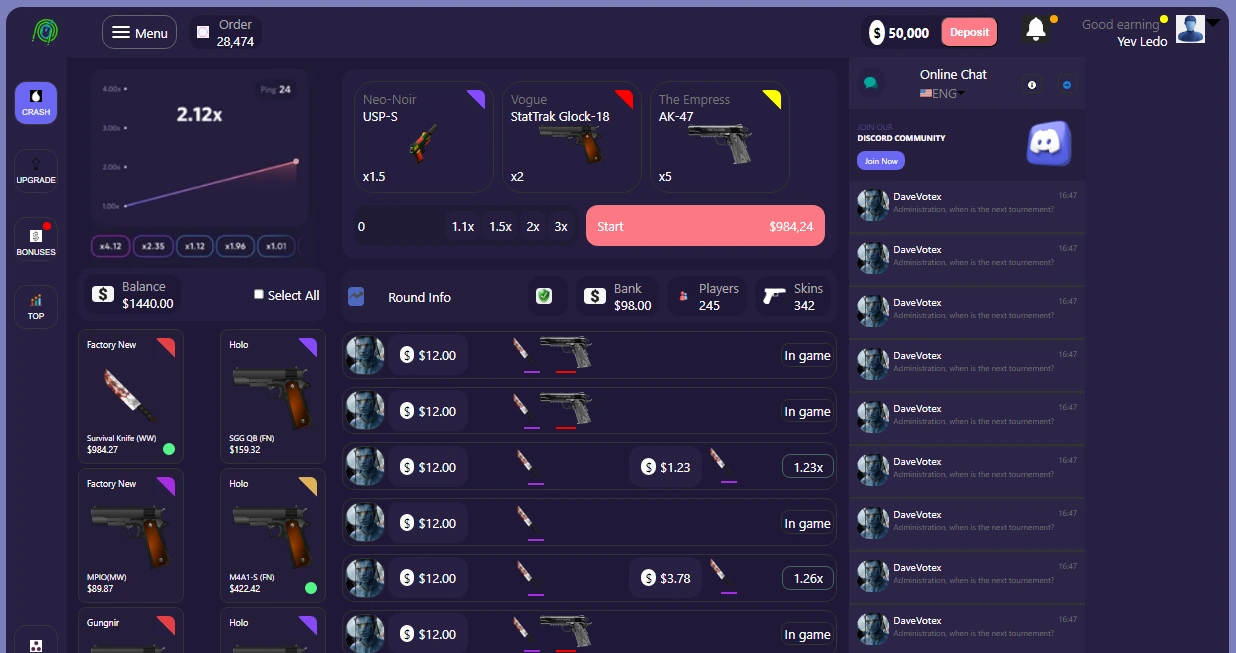
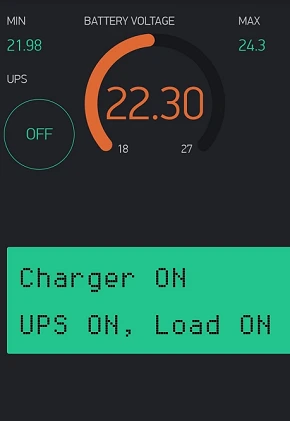
Blynk App
For the remote monitoring of my off-grid system, I utilize the Blynk app with nodeMCU.


Participation
Memberships

Since 2016, I have been a member of The Computer Society of Sri Lanka.
Follow Me
Copyright @ lakkaru.